
Making it Easier to Discover New Art
Adding Search and Filter Features to Artfol
Role:
UX Designer, UX Researcher
Timeline:
4 weeks from start to finish
Artfol is an app that already exists that allows artists to post art and view art by others. This project was created to improve the search and filter features of the app. Through secondary research and speaking to both artists and users of art apps, my aim was to confirm that these improvements would be beneficial to users.
Week 1
01. Research
User Interviews
I performed 6 interviews to learn what appealed to artists about apps and sites where they post their art, as well as any frustrations or pain points they have.
Select Questions
Have you ever had any frustrations about using an art app or website? What were they?
How do you discover new artists or pieces of art you like on an app or website?
Do you prefer to post your art on a platform that is through your web browser, on a mobile app/site, or both?
What are the most important features to you when posting or viewing art online?
Affinity Map of Interview Results
The interviews validated that Artfol had room for improvement with its search features. This was a pain point for finding art in general and in the two users I interviewed who are Artfol users.
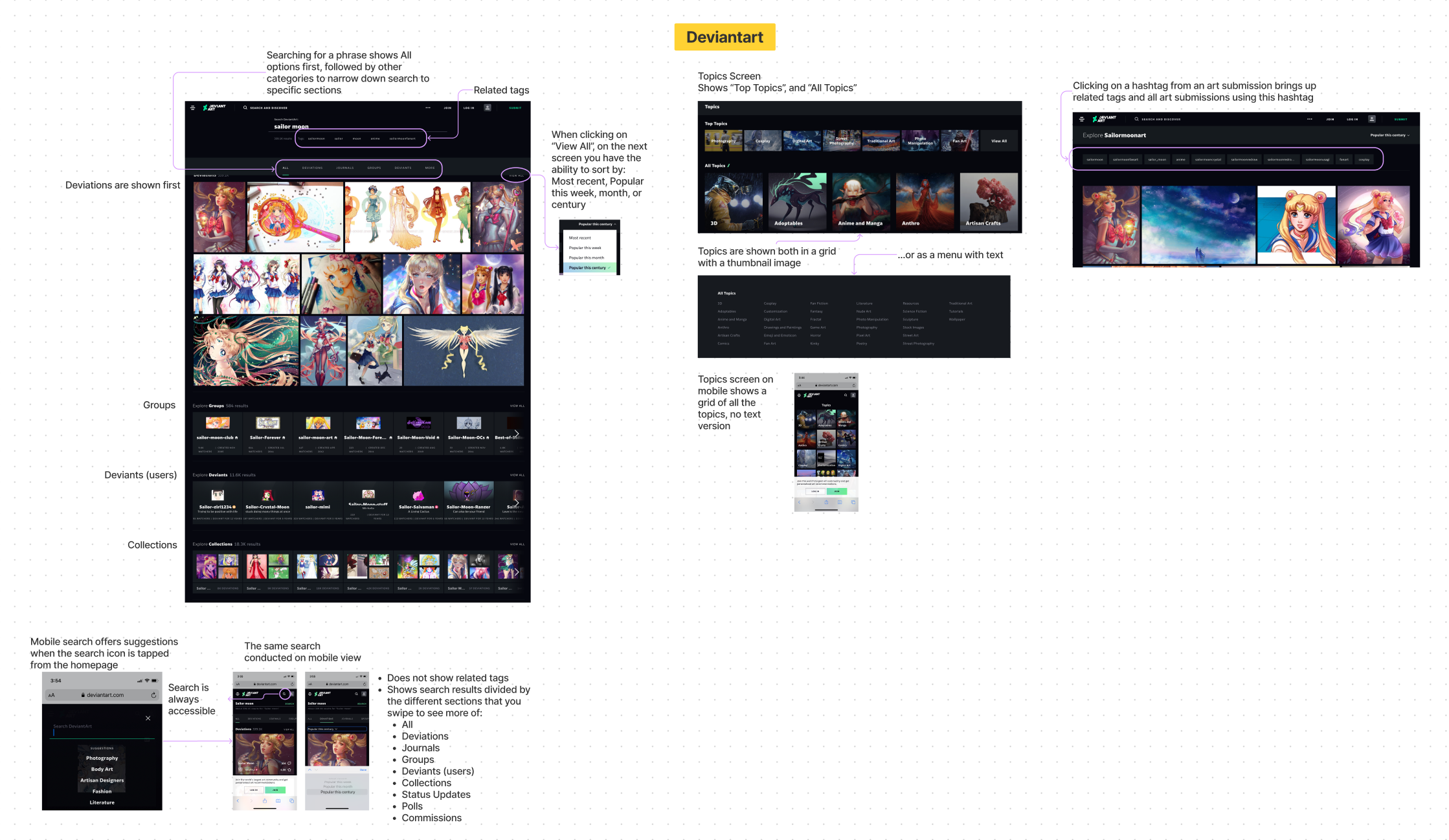
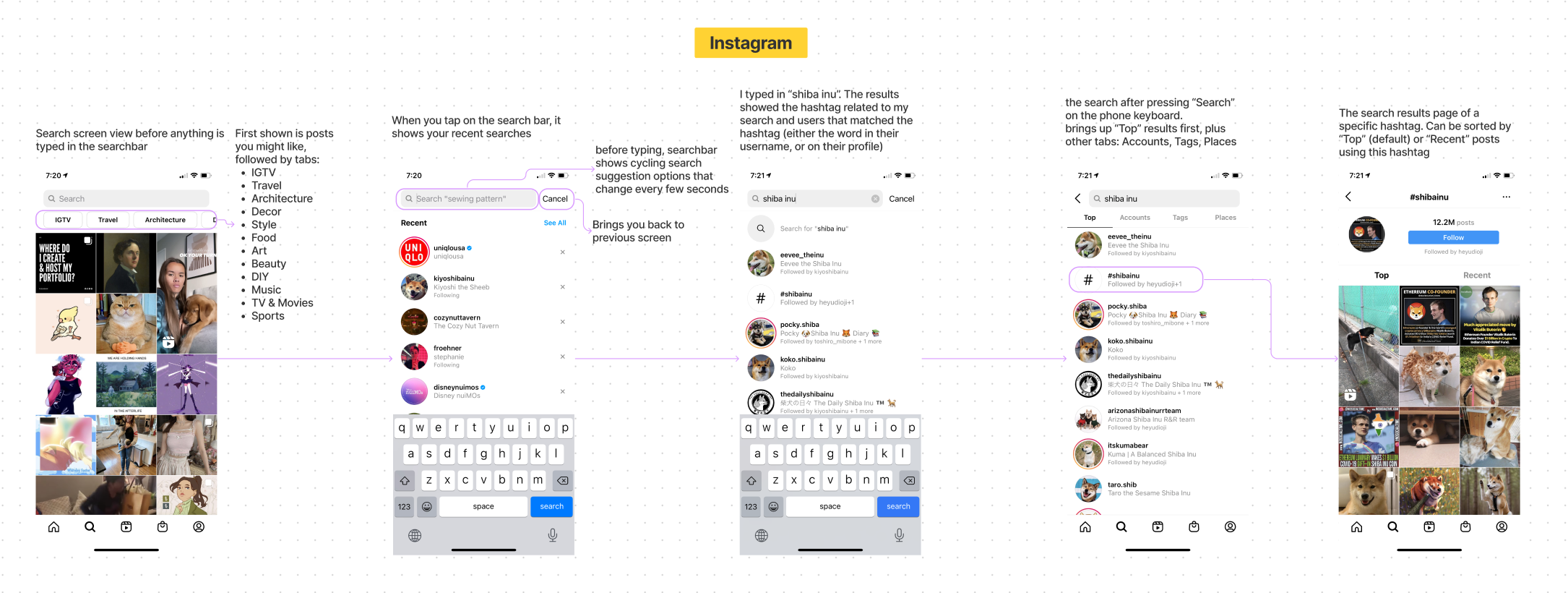
Secondary Research
My secondary research involved looking in depth of Artfol’s direct and indirect competitors. I went through 4 different competitors of Artfol and took screenshots of their search processes step by step. I annotated and took note of features that were used across the apps and noted search feature benchmarks that should be used in my own project.




From my research findings, I planned to implement the following search features:
A search icon on the navigation instead of Artfol’s planet icon
A way to filter and sort the results of searches
Recent searches list when tapping on the search bar
Showing popular or trending tags within search topics
Week 2
02. Define
Sitemap
I mapped out the current sitemap of Artfol to get a better understanding of how everything was accessed in the app. I annotated it with notes and observations related to search and filter options.
Persona
Using the results of the interviews, I created a persona. Eleanor is an artist and user of the app who wants to be able to find the art she’s looking for more easily.
Task Flow
I created my task flow based on my research. The new search features I planned would add more more options, such as the ability for a user to access recent searches and sort the results of their search.
Week 3
03. Design
Low Fidelity Wireframes
I created low fidelity wireframes, mapping out a search flow and the the basics of the features I'd be adding.
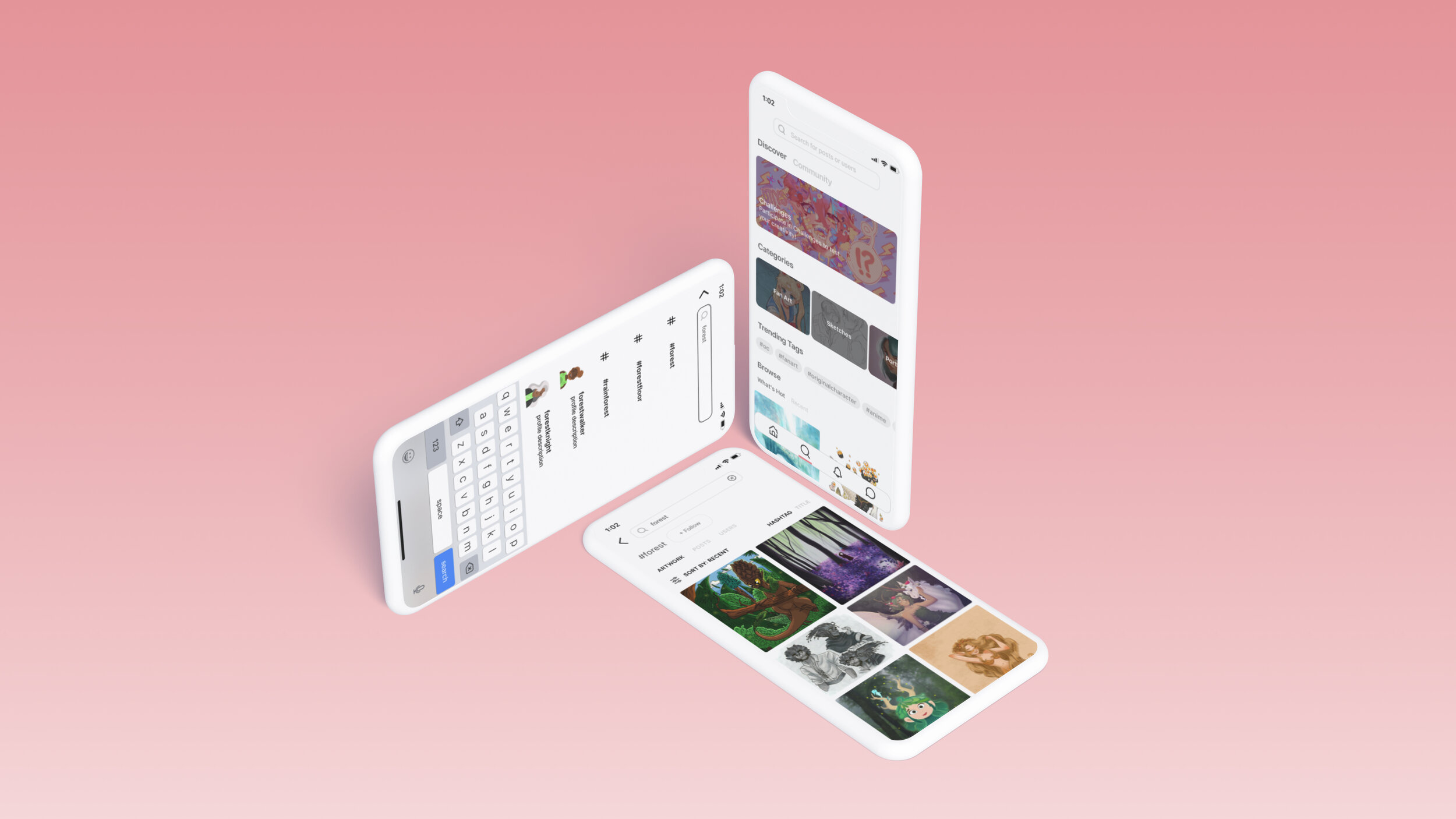
User Interface
The user interface was made to match the original Artfol UI but with added search features integrated into it. I built out more screens with the added features necessary for the prototype.
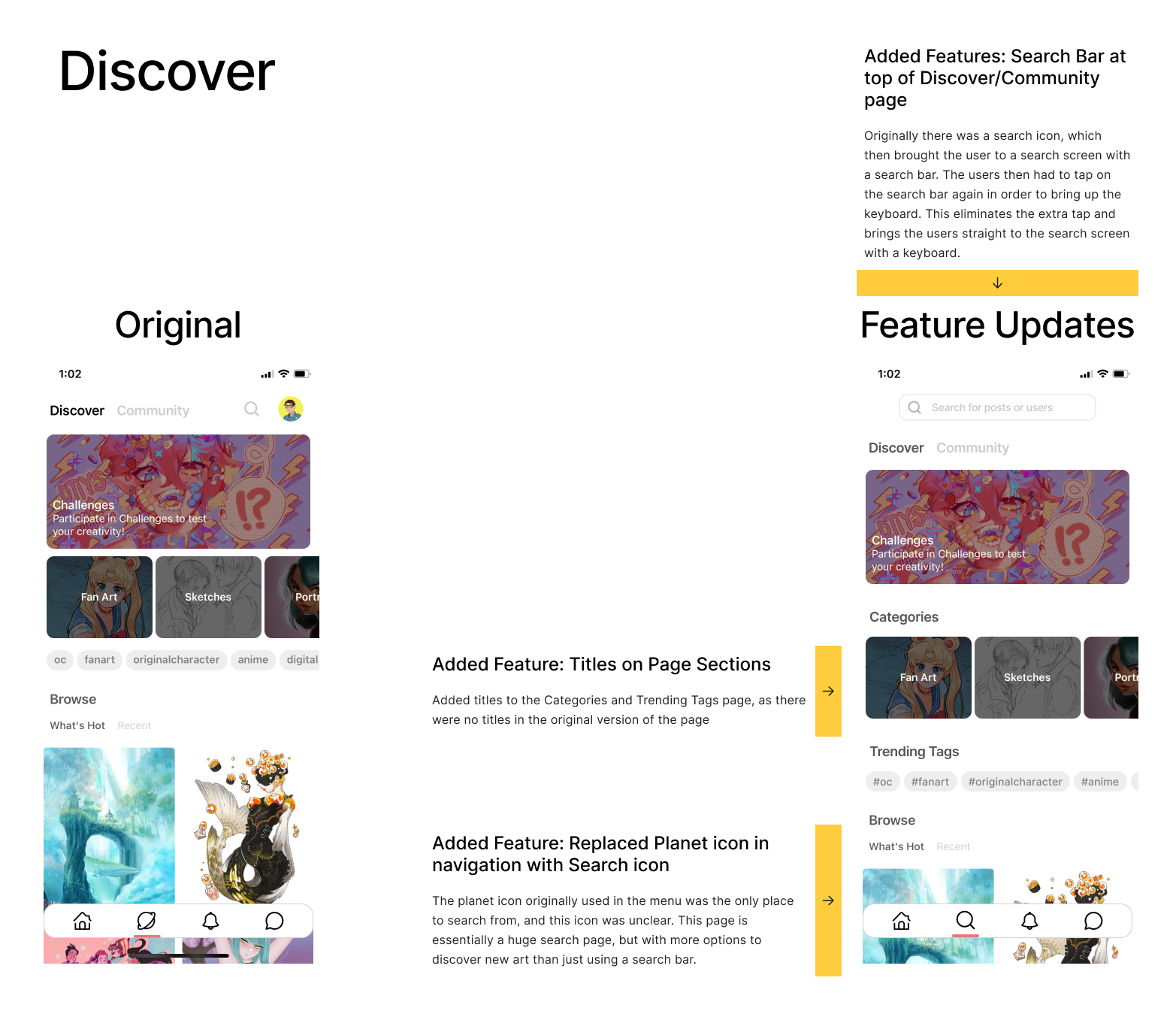
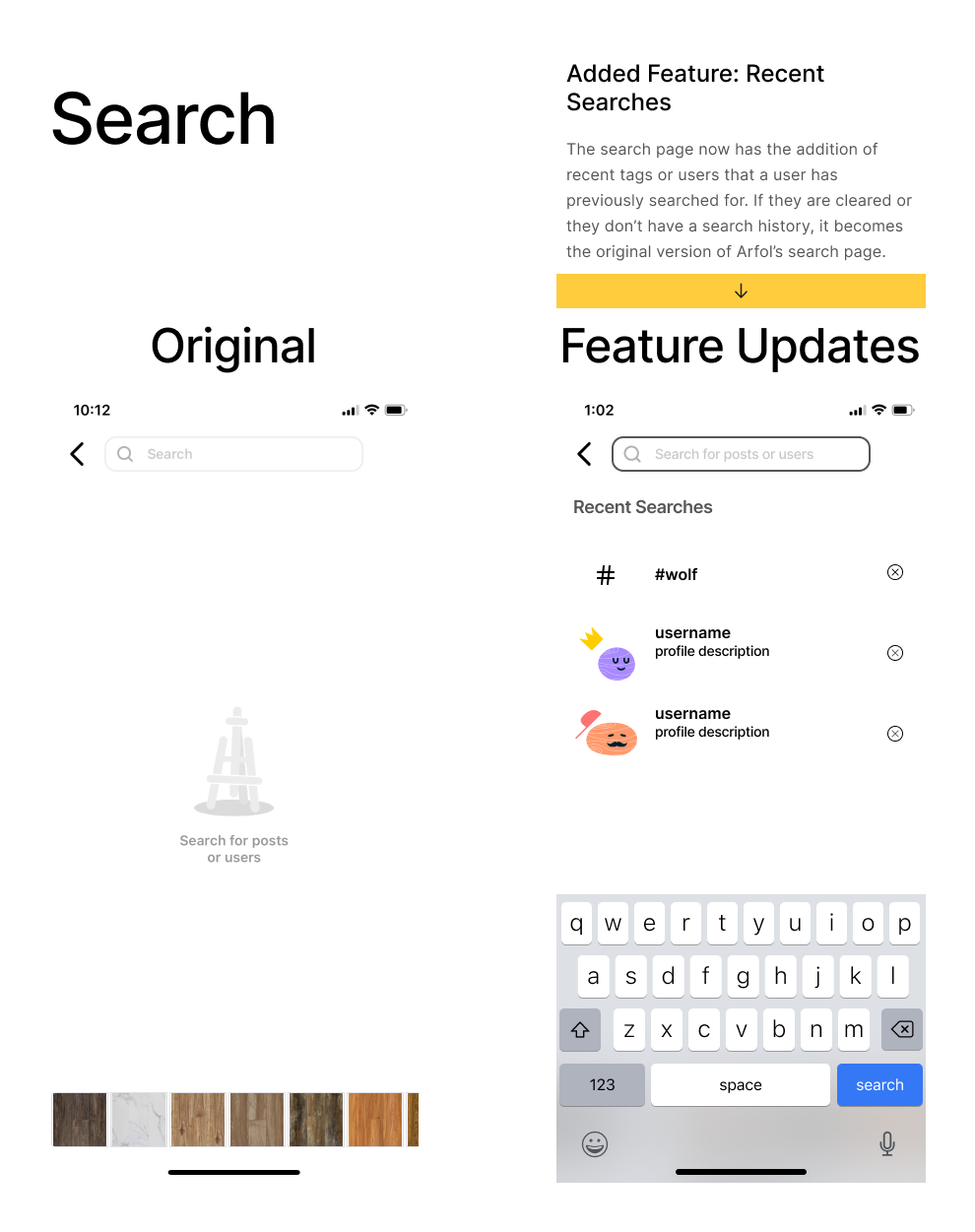
Feature Addition Details
A detailed comparison between Artfol’s original screens and the additions I added. There were many small additions, but they added up to enhance the overall ease of use when searching for art.


Week 4
04. Test
Prototype Testing
The usability tests were run remotely on Zoom and recorded for further viewing. Participants were given a link to the prototype and shared their screens with me. They talked through their process as they navigated the tasks given to them.
TASK 1
Imagine you are an artist who has a particular interest in backgrounds. Using the app, show me how you would find the Landscapes category.
Goals: Find the Search page and the Landscapes category
TASK 2
You want to narrow down your search to something more specific. Show me how you would search for the term “forest” from this screen.
Goal: Use the trending tags to click on “forest” or uses the search bar to search within the category
TASK 3
When you get to the search results page, you want to sort the art by most popular instead of recent posts. Show me how you’d sort the search results.
Goal: Sort the art using the filter icon
Affinity Map
Results of the usability tests were gathered and sorted in the affinity map.
The usability tests were overall successful and I received positive feedback. The main issue 3 of 4 participants had was confusion over the filter icon I had chosen. They had expected to see another icon for filtering, which I replaced in the second version of my prototype.
Prototype Fixes
Following usability testing, I implemented the main suggestions for improvements: changing the filter icon and making the Title and Hashtag sections more clear with labels instead of icons.
Final Prototype
The final prototype of the project, including high priority fixes following user testing.
Conclusion
Takeaways
CHange of plans
At the start of this project, I had a different idea about what features could make this app more successful. Several reviews in the App store mentioned that being able to add multiple images to one post would be a feature users would want. I went into the interviews with an open mind, and ended up reworking my project focus. Searching for art was a feature that could be greatly improved, and multiple images per post was not something that came up during the interviews.
Research
Performing exploratory research of the search features in other apps was extremely important. It allowed me to compare what was missing in Artfol against search systems that worked well before I started planning task flows and wireframes.
Usability Testing
Testing the prototype revealed that the filter icon I used wasn’t as clear as I had expected. If I’d had more time in this project, I would have performed A/B testing with the two different icons, to see which worked better for users.
More Case Studies
-

Building a Body Positive Fitness Experience
Creative Fitness with Colleen, A Responsive Personal Training Site
-

Helping LGBT Couples Plan Their Wedding in a Heteronormative World
Our Day, an End-to-End Mobile Application






