
Helping LGBT Couples Plan Their Wedding in a Heteronormative World
Our Day, an End-to-End Mobile Application
ROLE:
UX Designer, UI Designer, UX Researcher
TIMELINE:
4 weeks from start to finish
The problem:
There are no specifically LGBT-geared wedding planning apps. The wedding industry caters primarily to heterosexual couples, and those who are not heterosexual or fall outside the gender binary can feel alienated by this. Even heterosexual couples can feel frustrated by the wedding planning apps that currently exist.
With this in mind, I planned to design an LGBT-inclusive wedding planning app that anyone would be able to use, regardless of being an LGBT person or not.
Week 1
01. Research
Research Goals
Through research I wanted to find out:
What features are typically included in a wedding planning app?
What frustrations or pain points do people experience when planning their wedding?
What would make an app better or more inclusive for LGBT people?
Secondary Research
Competitor Analysis
I looked at other wedding apps and made notes about their features. Aside from a general lack of LGBT inclusion, what were the strengths and weaknesses of these sites and apps, and what could I do differently?
User Interviews
I conducted 6 interviews with individuals and couples who were either planning their wedding or who were already married. I wanted to find out how they went about planning their wedding, what wedding planning apps they used, and any pain points they had as LGBT people.
Select Interview Questions
How did you go about planning your wedding? Did you have a wedding planner or a person helping you, or was it mostly done by you?
What is/was the most frustrating part of planning your wedding? What would make/would have made the planning process easier?
How did you find your wedding venue and any vendors you used? What made you choose them?
As an LGBT person, were there any ways that you felt underrepresented when planning your wedding? What frustrations did you have?
Interview Subjects
Homosexual man, planning wedding
Bisexual woman, planning wedding
Nonbinary bisexual person, planning wedding
Lesbian couple, already married
Bisexual/asexual woman, already married
Transgender man and pansexual woman, already married
Affinity Map of Interview Results
Because the affinity map was so detailed, I further summarized it and highlighted key points from the interviews.
Affinity Map Summary
Quotes from User Interviews
“It was definitely hard, not knowing what was LGBT friendly, especially in the South. It was more of a big deal than I thought it would be just trying to find one of the priests or preachers or anyone that would want to marry us.”
— Participant 6
“This world is for somebody else... and I want my own version of it, that feels more like me.”
— Participant 3
“It's something I think about in everything that we do because I want to make sure that all the vendors are going to be safe for us. And also, I only like to support small businesses that support me.”
— Participant 2
“There are no resources for coordinating two people wearing [wedding] dresses.”
— Participant 4
From my research, I determined my main areas of focus for designing the app:
A way to communicate with guests and wedding party
Keeping track of information (guests, vendors, budget)
A way to find LGBT-friendly vendors & venues
Visual LGBT representation on sites and apps
Week 2
02. Define
Persona
Using the results of secondary research and the interviews, I created a persona that consisted of two members: Dani and Mia, an LGBT couple.
Task Flows
I prioritized designing two task flows based on what my persona couple would want to use in a wedding planning app:
An LGBT-inclusive vendor search in their location and a collaboration feature in a group chat.
The ability to add a poll to a chat was a feature that did not exist in any other wedding planning app, and one that I thought would make my app design unique.
Sitemap
The app’s navigation includes 5 main categories and sub-sections within them. The Home screen was meant to serve as a dashboard with links to other sections, including access to the user’s profile.
Week 3
03. Design
Low-Fi Wireframes
I sketched low-fidelity wireframes to get an idea of how I wanted the screens of the app to be laid out, making sure to include each step of the task flows.
After brainstorming for several days, I finally decided on the name Our Day for the app. I wanted to go for a bright pastel palette, and a clean font for the logotype.
Branding
Planning
I created a mood board with inspiration for the colors, UI, and logo, and generated multiple palette and logo options.
Style Tile
The final choices for the logo, typography, color palette, and imagery I planned to use in the app.
User Interface
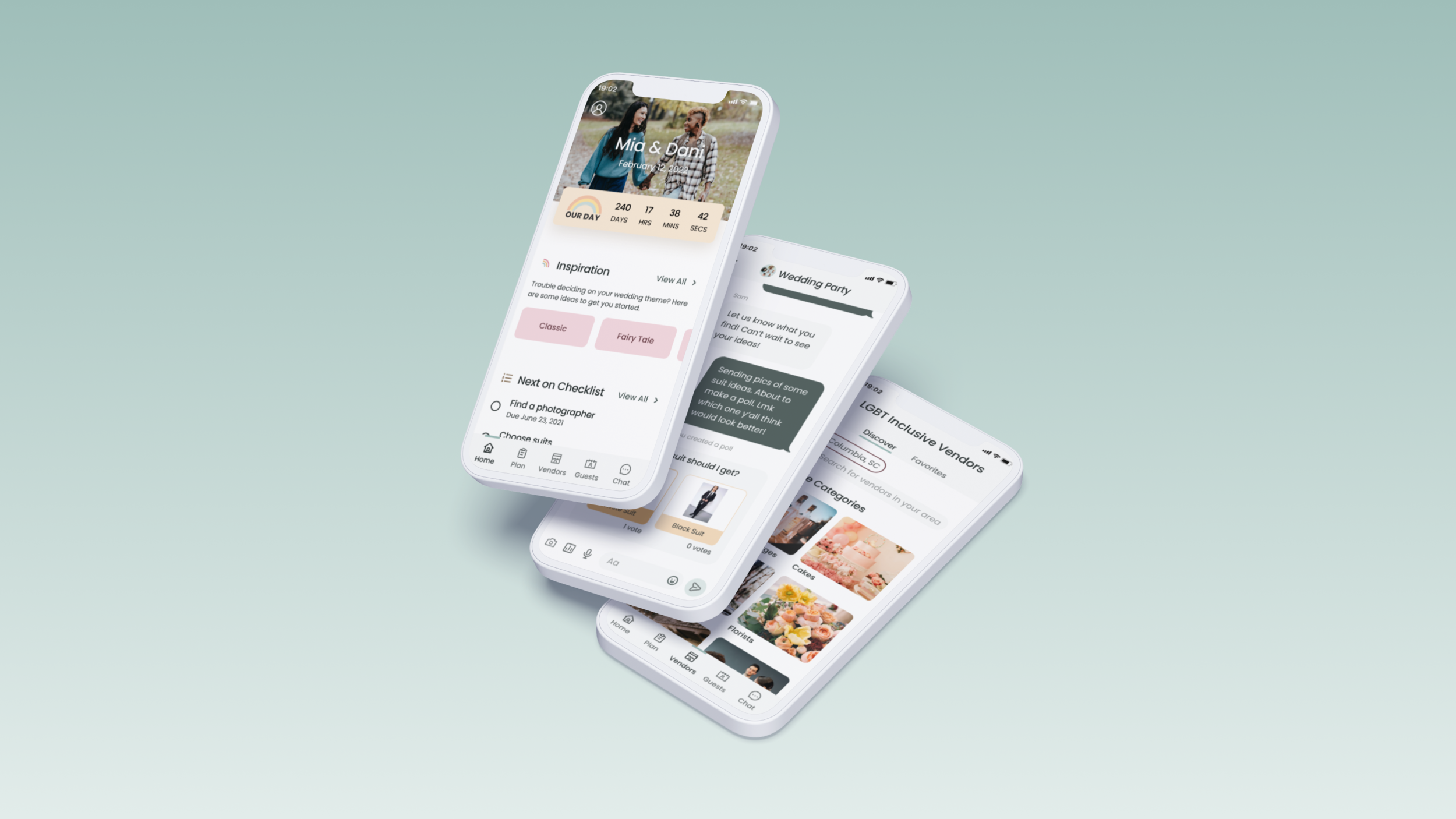
Final UI Design
Final UI Kit
The UI Kit included an expanded palette with lighter and darker color variations of the main palette, icons used, button design, and other UI components such as the menu and chat elements.
Once I made the user interface, the next step was to create a prototype of the desktop version and perform usability testing.
Week 4
04. Test
Usability Testing
The usability tests were run remotely on Zoom and recorded for further viewing. Participants shared their screens with me and talked through their process as they navigated the prototype tasks I gave them.
Task 1
Using the app, show me how you would find the Chat screen for members of the Wedding Party. Then, show me how you would create a poll in this chat that would allow your wedding party to choose between two suit options you are thinking of buying.
Goals: Find the Chat screen and go through the steps of creating a poll in the chat.
Task 2
You’d like to find a Photographer. Using the app, show me how you’d look for a Photographer. Next, look at the first Photographer on the search results and add it to your favorites. Finally, find the Favorites section to see that the photographer is there.
Goal: Find the Photographers category on the Vendors screen, and favorite the first photographer.
Affinity Map
Results of the usability tests were gathered and sorted in an affinity map.
The results of the testing were overwhelmingly positive, with only a couple of minor suggestions for fixes or improvements, like fixing touch affordance on a set of buttons. The user testing participants had no major issues with the tasks at hand and were able to complete them quickly.
Prototype
The final prototype of the project after minor fixes were made.
05. Conclusion
Takeaways
The Wedding Industry
While doing research, I had to take a deep dive into the world of weddings and wedding planning. I did not realize how involved planning a wedding truly is until I interviewed people, and how very personal and unique each couple’s wedding needs are.
Inclusivity
I showcased LGBT couples in the app’s imagery, but there were many more bases I could have covered. If I’d had more time to spend on the project, I would have also included the app’s onboarding steps with options for pronouns and gender-inclusive honorifics like Mx. These are options that I haven’t seen used in other wedding planning apps.
Vendors
In a real app, making sure vendors were actually LGBT inclusive would have been a separate issue from the design. These vendors would have to be vetted and acquired from an external source, with a guarantee that any vendor found through the app would be supportive of LGBT couples.
Results
If Only…
One of the best responses I received when testing Our Day was “I wish this app were real.” Even though plenty of wedding apps exist, there is still nothing that comes close to providing an LGBT-forward experience, and I am pleased that I accomplished my goal of creating such an experience.
More Case Studies
-

Improving the Client Point of Sale Experience with CHEQ
CHEQ-Register, POS System
-

Building a Body Positive Fitness Experience
Creative Fitness with Colleen, A Responsive Personal Training Site





