
Establishing a Design System at CHEQ
Company:
MY ROLE:
UI Designer, Project Lead
OTHER TEAM MEMBERS:
Product Manager, Head of Marketing, Front End Developers
The problem:
When I started working at CHEQ, there was no design system to speak of. As we grew our product features and capabilities, we needed to scale designs and componentize our UI elements.
THE SOLUTION:
Establish and document a unified source of truth for components, color, typography, and other styles across all CHEQ products.
GOALs for creating a design system
Faster design process
Better cross-department collaboration
Higher product quality
Clear brand guidelines
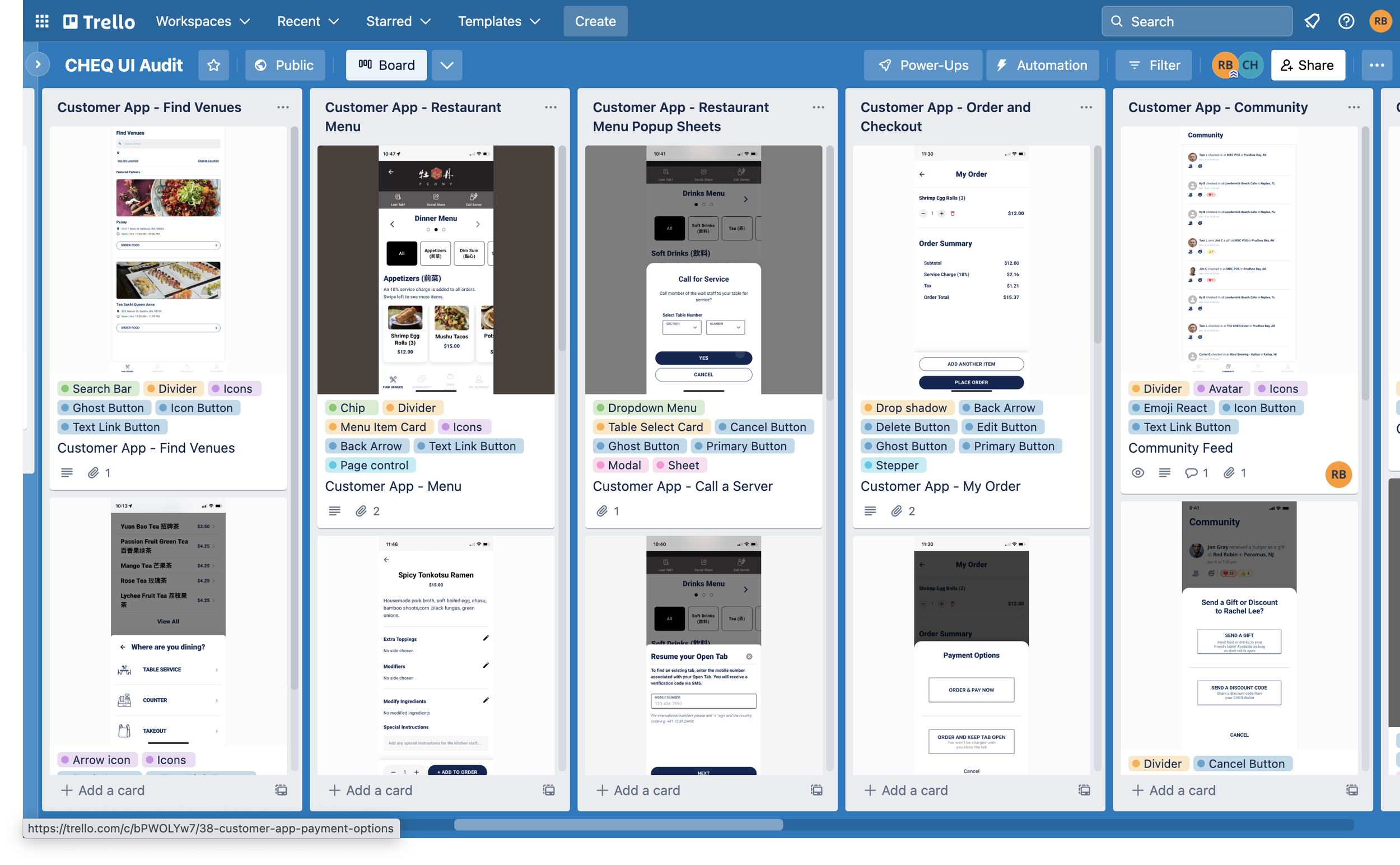
01. Audit
I started the process of establishing a design system by performing a UI audit. I took screenshots of every page of CHEQ’s products, and using a Trello board to keep track, I tagged each one with the UI elements they contained.


Once I had tagged every UI component, I set up documents in Confluence to compare them with each other and noted any inconsistencies throughout the products.
Examples of UI component comparisons:
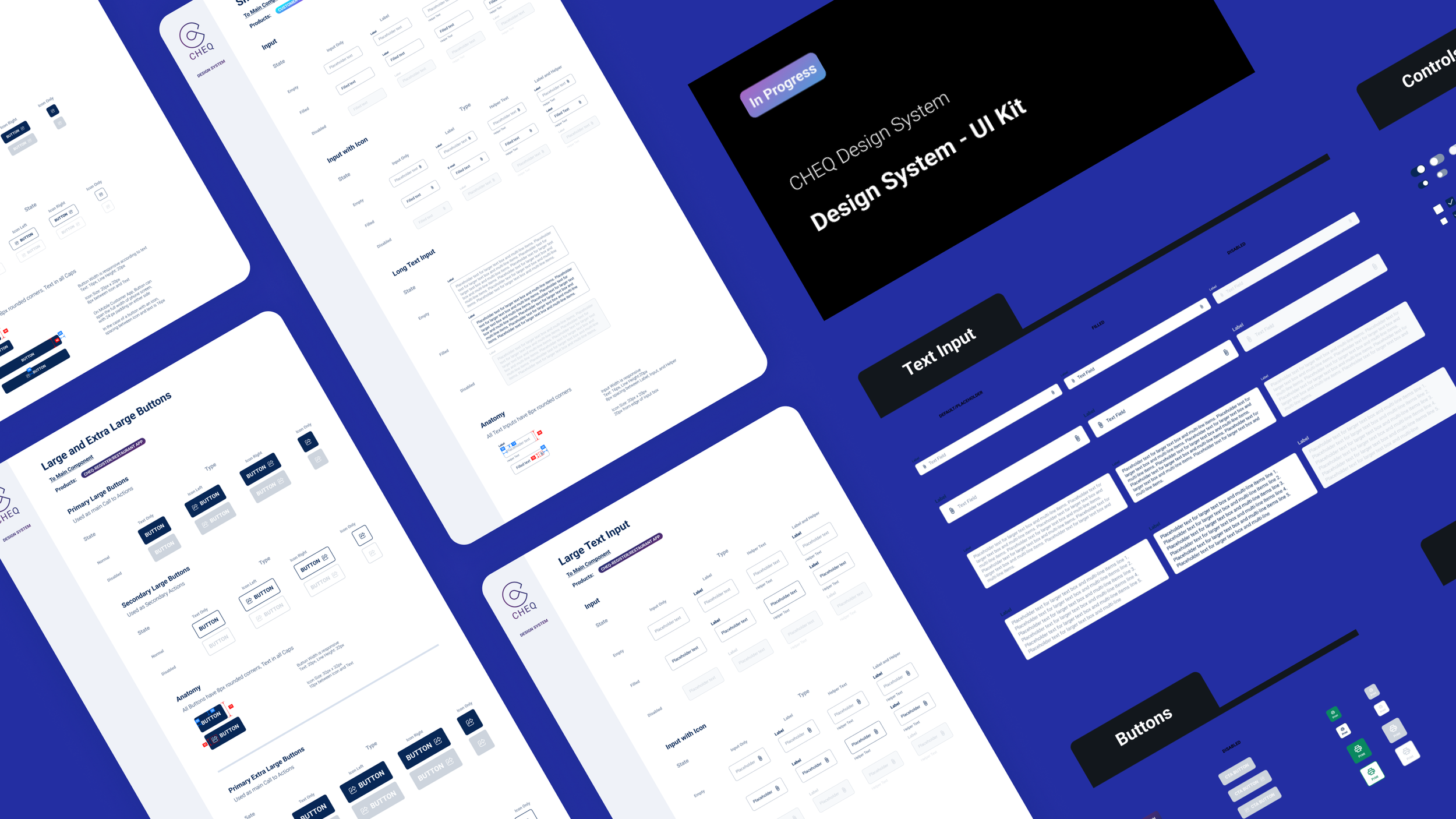
02. Building Components
My next step in the process was to create the components of all UI elements in Figma and create documentation.
Components
I created components in different states and sizes that could be used in any of CHEQ’s products.
Documentation
Examples of documentation I created for each component, where I set guidelines for the use of each component, different states, and anatomy.
File Organization
Instead of placing every component and style into one file, I organized components based on their use throughout all products, or only specific products.
Design System COMPONENTS
UI Kit: product-wide universal components
Style Guide: colors, typography, icons, and other non-component styles
PRODUCT COMPONENTS
UI elements specific to each product that are not used elsewhere
03. Implementation
The final step of the design system was applying the updated UI elements to our products.
I led ticket management in our Jira kanban board and collaborated with the developers to ensure that the designs were reflective of the new system. The team of developers have now successfully implemented the new UI components into CHEQ’s code base.
Results
By taking the time to establish a design system and a shared library of components, creating new designs for CHEQ products has become a streamlined process and will undoubtedly increase accuracy and efficiency.
All product team members, from product managers to contractor designers, use the design system on a daily basis and adhere to the system’s guidelines.
More Case Studies
-

Improving the Client Point of Sale Experience with CHEQ
CHEQ-Register, POS System
-

Helping LGBT Couples Plan Their Wedding in a Heteronormative World
Our Day, an End-to-End Mobile Application









