
Building a Body Positive Fitness Experience
Creative Fitness with Colleen: A Responsive Personal Training Website
ROLE:
UX Designer, UI Designer, UX Researcher
TIMELINE:
4 weeks from start to finish
Colleen is a personal trainer building up her business in the Seattle area. She wants to be able to take on clients both as virtual fitness and in person fitness classes.
The goal of this project was to create a personal training website for Colleen that was approachable, personable, and body positive, and to lay out everything in an easy to read package.
Week 1
01. Research
Research Goals
What information do users look for when browsing a personal trainer’s website?
How do users book their training sessions?
Are there any pain points with booking personal trainers online?
Secondary Research
Competitor Analysis
I studied other personal training sites and made notes about their features, strengths and weaknesses.
User Interviews
I interviewed 4 participants in order to understand their fitness habits and goals, personal training preferences, and their experiences booking personal trainers.
Select Questions
How did you find your personal trainer? What made you decide to choose them?
How do you tend to book or schedule your personal trainers? Online, over the phone, etc.
What content do you like to see on a personal trainer or fitness website?
Have you ever had any frustrations or issues with using a personal trainer or fitness site?
Interview Subjects
70, Female, Manhattan Beach, CA
35, Female, North Hollywood, CA, LGBT
27, Female, Diamond Springs, CA, LGBT
25, Female, Sacramento, CA
Affinity Map of Interview Results
From my research findings, I wanted to implement the following into the design:
Site content: certifications, trainer philosophy, types of training, contact
Traits of trainer: ability to discuss goals, consistent schedule, check form on exercises, queer friendly, body positivity
Make sure it is easy to schedule on the website
In-person and virtual training options
Week 1
02. Define
Persona
Using a combination of secondary research and the results of the interviews, I devised a persona. Sophia’s goals align with the services Colleen has to offer.
Sitemap
I constructed a sitemap with the categories required by Colleen and her client’s needs:
Book a Session, Training Packages, About, and Contact.
Week 2-3
03. Design
Wireframes
I designed the wireframes of the landing page and the About page first, as these were key pages. They were designed with responsiveness in mind for use on desktop, tablet, and mobile.
Branding
I worked directly with Colleen to establish the colors and logo that best represented her and her brand.
Logo Planning
I created a mood board, 10 different sketches, and several vectored versions of the logo. The client chose the final logo.
Illustration
Colleen had such unique branding that I had trouble finding an illustration that represented her. I ultimately illustrated her site’s mascot myself.
User Interface
UI Kit
The UI kit included the color palette, final logo design, typography, and button components.
With my assistance in helping Colleen pick the color palette, she decided to go with blues and greens, and bright orange and green for accents.
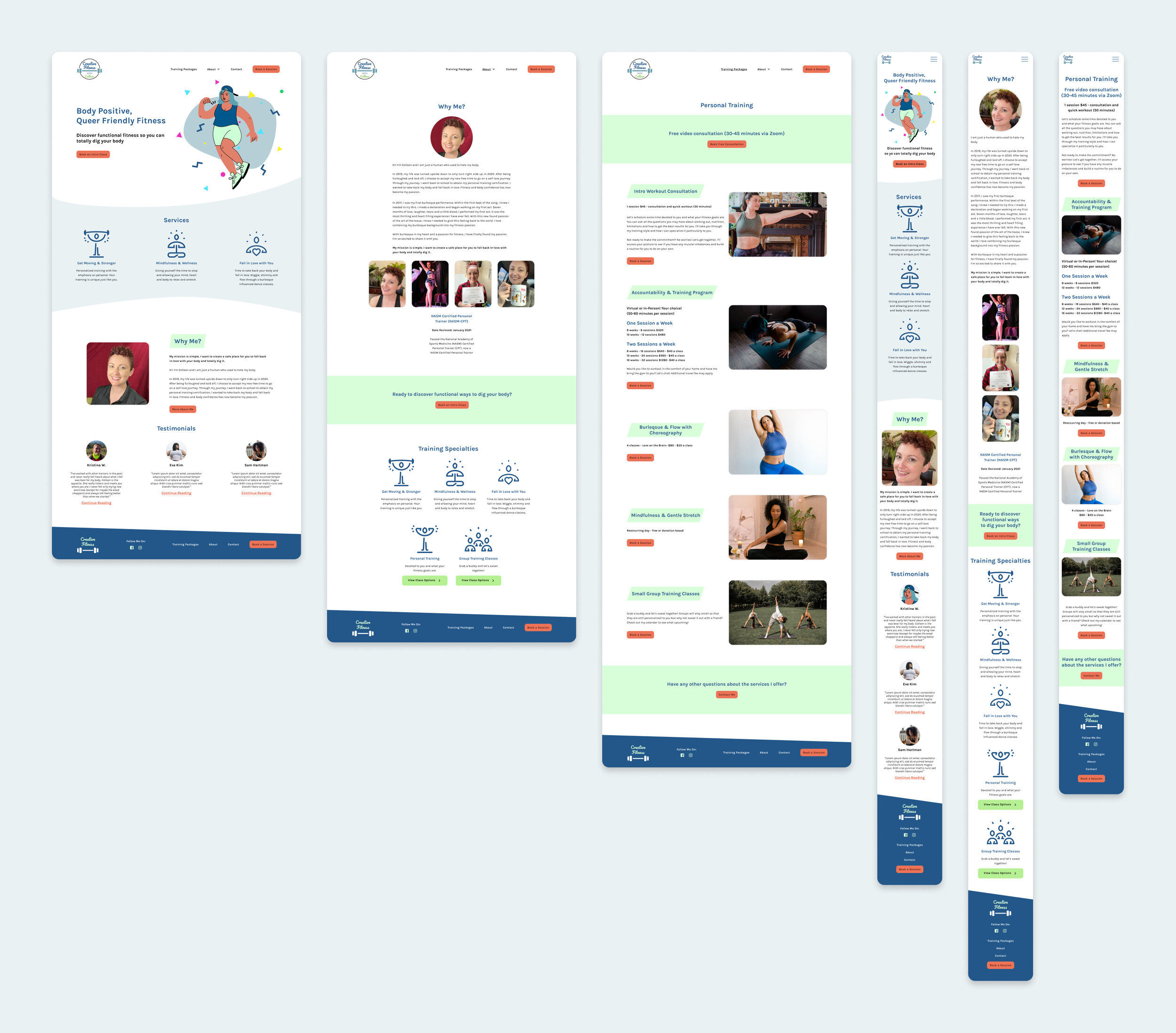
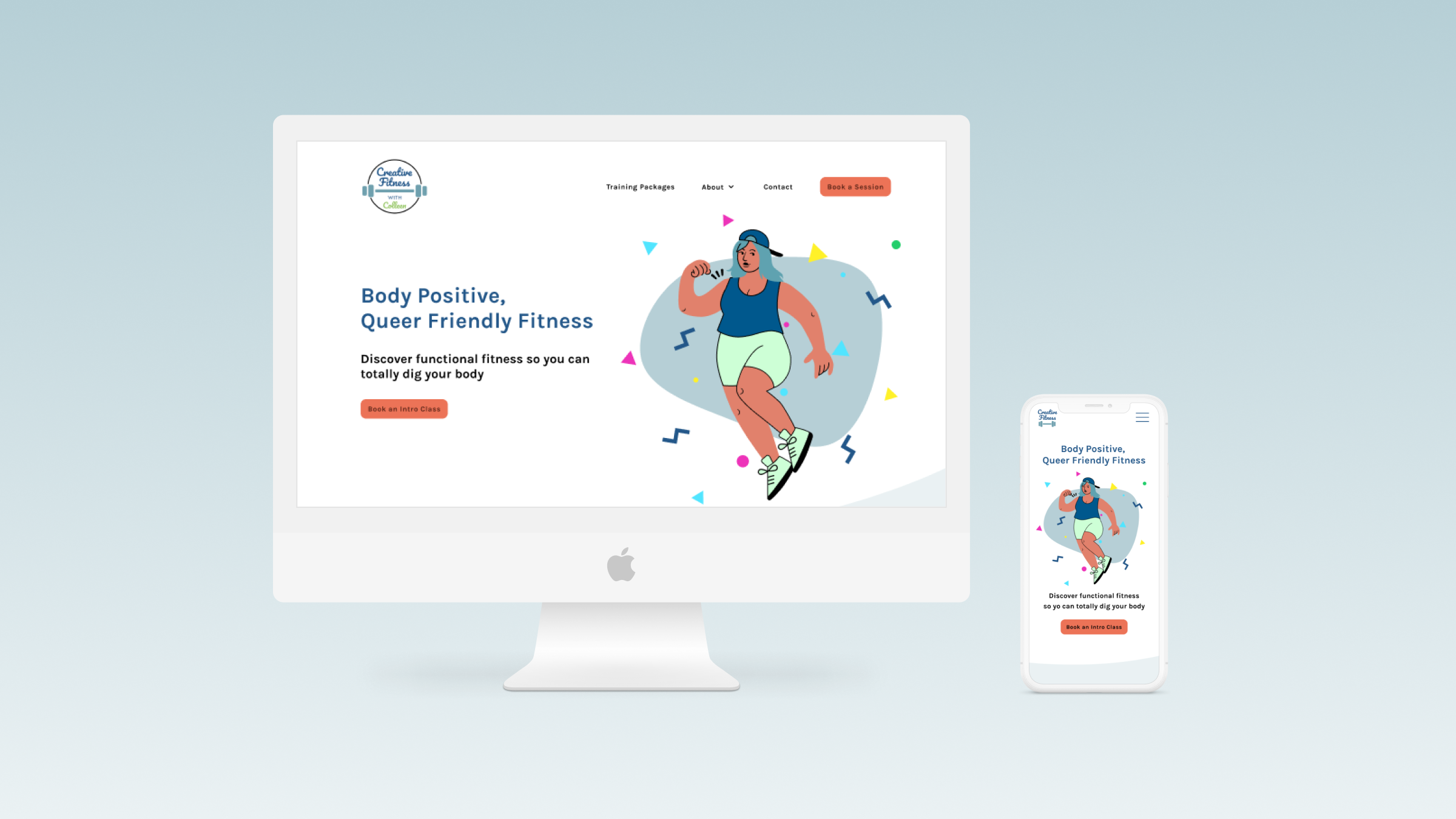
Final UI Design
Once I made the user interface, the next step was to create a prototype of the desktop version and perform usability testing.
Week 4
04. Test
Usability Testing
I ran usability tests remotely on Zoom and recorded for further viewing. Participants shared their screens with me and talked through their process as they navigated the prototype scenarios.
Scenario 1
You want to view more on Colleen’s background and what her specialties are. You also want to find out what other clients think of her.
Goals: Find the about section and the testimonials section
Scenario 2
You want to see what types of fitness classes are offered and how much they cost.
Goal: Find Training Packages page
Scenario 3
After reading up on Colleen’s background and seeing her training packages, you decide to schedule a consultation session with Colleen.
Goal: Book a free consultation session on May 26th at 1PM
Affinity Map
I gathered the results of the usability tests and sorted everything into groups in an affinity map.
There was a lot of positive feedback on the prototype, particularly about the UI and content. The tasks people were asked to perform were straightforward, and the criticisms they had were minor.
Live Prototype
The final prototype of the project after minor fixes were made.
05. Conclusion
Takeaways
Research & Interviews
The interviews provided me with important information that I would not have thought of, such as reasons for choosing personal trainers, content they liked to see on personal training and gym sites, and different ways people booked their fitness classes.
Branding & UI Design
Working with a client on the branding and UI was more of a collaborative experience than if I’d made decisions on my own. I listened to her needs, and provided her with options that matched her brand.
Challenges
The most challenging part of this project was figuring out that I had to reduce my scope due to the booking system. Initially, I was going to do the whole booking system, but my client chose to use Calendly. I did not have as much freedom over that aspect of the user flow and how booking sessions and purchasing fitness classes and packages would function.
Results
I learned during user interviews that many people were intimidated by gyms and personal training in general, and just want a way to connect with their bodies and move, without feeling shamed. I tried to solve this in my final design in two ways:
A conscious effort to use diverse stock photos in my design. During the final user testing, 3 out of 5 users commented that they liked seeing photos of people of color and a variety of body types.
The UI design and palette was purposefully different than most other personal training sites. I created something that not only aligned with Colleen and her, but also made users feel welcomed.
More Case Studies
-

Helping LGBT Couples Plan Their Wedding in a Heteronormative World
Our Day, an End-to-End Mobile Application
-

Improving the Client Point of Sale Experience with CHEQ
CHEQ-Register, POS System